Data Analyst KIM
[Tableau] 구성 비율을 보기 위한 데이터 시각화(Donut Chart,Tree Map, Stacked Bar Chart) 본문
데이터 분석/Python | SQL | BI Tools
[Tableau] 구성 비율을 보기 위한 데이터 시각화(Donut Chart,Tree Map, Stacked Bar Chart)
김두연 2023. 11. 5. 22:35반응형
구성 비율을 보기 위한 데이터 시각화
1. Dount Chart - 목표 달성
- 매개변수 만들기(Sales Goal)
- 계산된 필드 만들기 = [Sales Goal] - SUM([Sales])
- 파이 만들기 + 필요없는 측정값 제
- 행에 MIN(0)을 만들어서 이중축 생성
- 집계2의 마크에서 측정값 & 측정값 이름 모두 제거
- 마크
- 1번 파이 : Sales 색 / 남은 부분 - 색 & 테두리
- 2번 파이 : 흰색
- 계산 필드 : 목표 대비 달성률 계산(% to Goal) 생성
- 2번 파이에 % to Goal 레이블로 드래그

2. Dount Chart - 구성 비율
- MIN(0) → 파이 차트 → 이중축
- 파이1 : 카테고리-색상 / Sales-각도
- 파이2 : 크기조절 / 레이블 변경

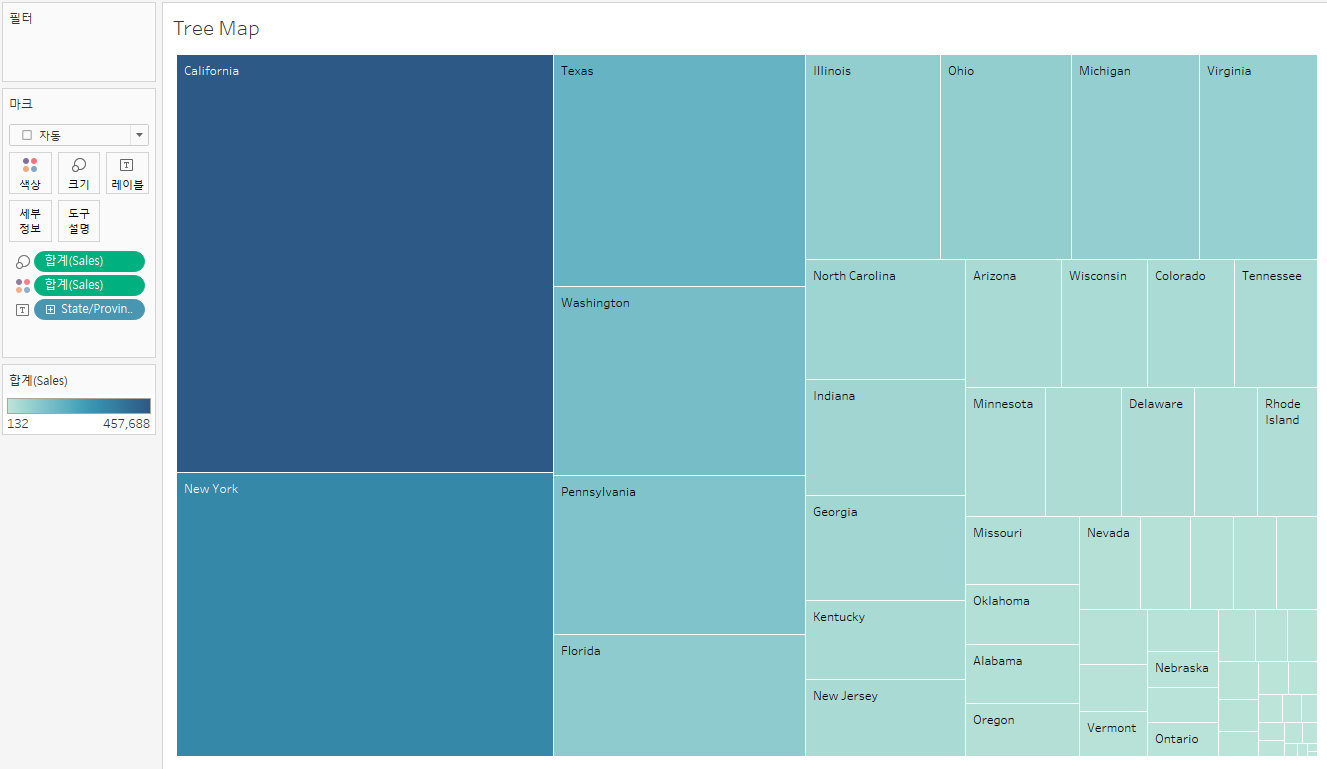
3. Tree Map
- '표현 방식' 사용


4. Stacked Bar Chart


반응형
'데이터 분석 > Python | SQL | BI Tools' 카테고리의 다른 글
| [Tableau] 대시보드 동작 설정하기(Filter,Highlight,URL Action) (0) | 2023.11.09 |
|---|---|
| [Tableau] 순위 변화 파악을 위한 시각화(Bump,Dumbbell Chart) (0) | 2023.11.05 |
| [Tableau] 분포를 파악하기 위한 데이터 시각화(Scatter,Box&Whisker Plot,Histogram) (0) | 2023.11.05 |
| [Tableau] 속성별 비교를 위한 데이터 시각화 (0) | 2023.11.05 |
| [Tableau] 시간에 따른 데이터 시각화(Dual-Axis Line, 100% Stacked Area,Slope,Spark Line,Calender) (0) | 2023.11.05 |




