Data Analyst KIM
[Tableau] 대시보드 동작 설정하기(Filter,Highlight,URL Action) 본문
데이터 분석/Python | SQL | BI Tools
[Tableau] 대시보드 동작 설정하기(Filter,Highlight,URL Action)
김두연 2023. 11. 9. 20:24반응형
대시보드 동작(Action)
- Filter Action
- Highlight Action
- URL Action
- Go to Sheet
- Parameter & Parameter Action
- Set & Set Action
대시보드 동작을 사용하는 이유는 시트들 간의 연결을 하기 위해서
Filter Action
- 필터를 통해서 원하는 데이터만 볼 수 있음

원본 시트
- 동작 실행 조건
- 마우스오버
- 선택
- 메뉴
대상 시트
- 선택을 해제할 경우의 결과
- 필터링된 값 유지
- 모든 값 표시
- 모든 값 제외


위 테이블에서 Highlight Talbe의 값을 클릭하면 Spark Line이 바뀜

Highlight Action
- 강조를 하고 싶을 때 사용할 수 있음


위의 그래프에서 3개의 카테고리 모두에 해당되는 월의 정보를 텍스트로 나타내고 싶을 때
하이라이트를 사용하여 대상 하이라이트의 필드를 선택해줄 수 있다.
다음과 같이 하이라이트 동작 편집을 해주자. 그러면 다음의 오른쪽 그림과 동일하게 나온다.


참조선을 포함한 대시보드를 만들어보자.

위의 대시보드는 움직일때마다 참조선이 따라서 움직인다. 다음과 같이 만들 수 있다.
참조선 편집 => 월+최소값 & 하이라이트되거나 선택된 데이터 요소의 다시 계산된 라인 표시 체크!!
그리고 하이라이트 동작 편집에서 다음과 같이 편집!!



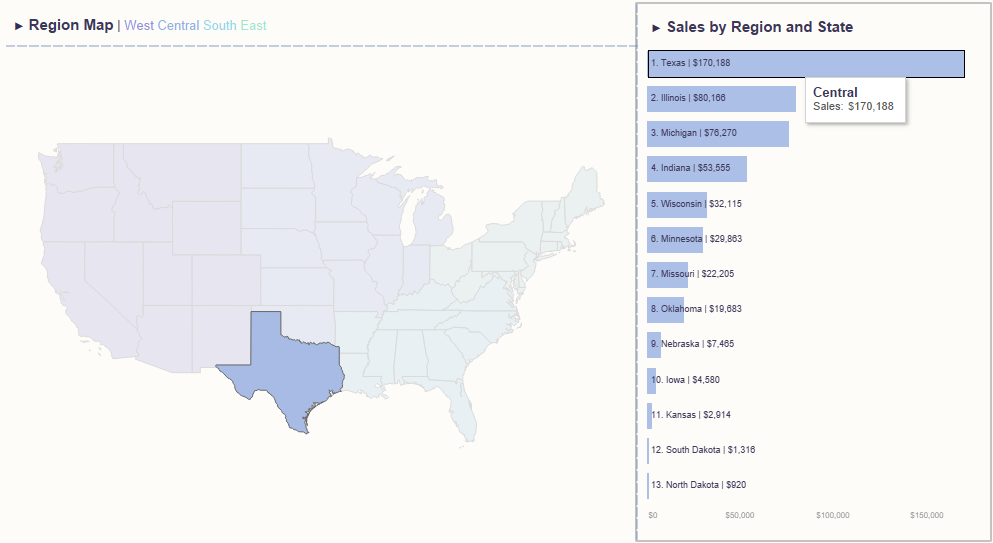
맵 위에 마우스 오버를 하면 State 막대그래프 하이라이트를 나타내보자
- 하이라이트 - 2개
- 필터
바에 마우스오버를 했을 때 맵의 하이라이트와 그 반대인 경우 바의 하이라이트를 적용
필터를 통해서 4개중 지역이 바뀐다면 그 지역에 해당되는 데이터가 나오도록 필터 적용



위와 같이 설정을 해주면 다음과 같은 맵에서 동작이 가능함


URL Action
- 웹 페이지, 파일, 웹 기반 소스 연결 하이퍼링크
- 웹 페이지 개체 또는 일부 웹 브라우저에서 열림
(생략)
반응형
'데이터 분석 > Python | SQL | BI Tools' 카테고리의 다른 글
| [Tableau] HR Dashboard (0) | 2023.11.17 |
|---|---|
| [Tableau] 대시보드 동작 설정하기(Go to Sheet,Parameter,Set) (0) | 2023.11.13 |
| [Tableau] 순위 변화 파악을 위한 시각화(Bump,Dumbbell Chart) (0) | 2023.11.05 |
| [Tableau] 구성 비율을 보기 위한 데이터 시각화(Donut Chart,Tree Map, Stacked Bar Chart) (0) | 2023.11.05 |
| [Tableau] 분포를 파악하기 위한 데이터 시각화(Scatter,Box&Whisker Plot,Histogram) (0) | 2023.11.05 |




